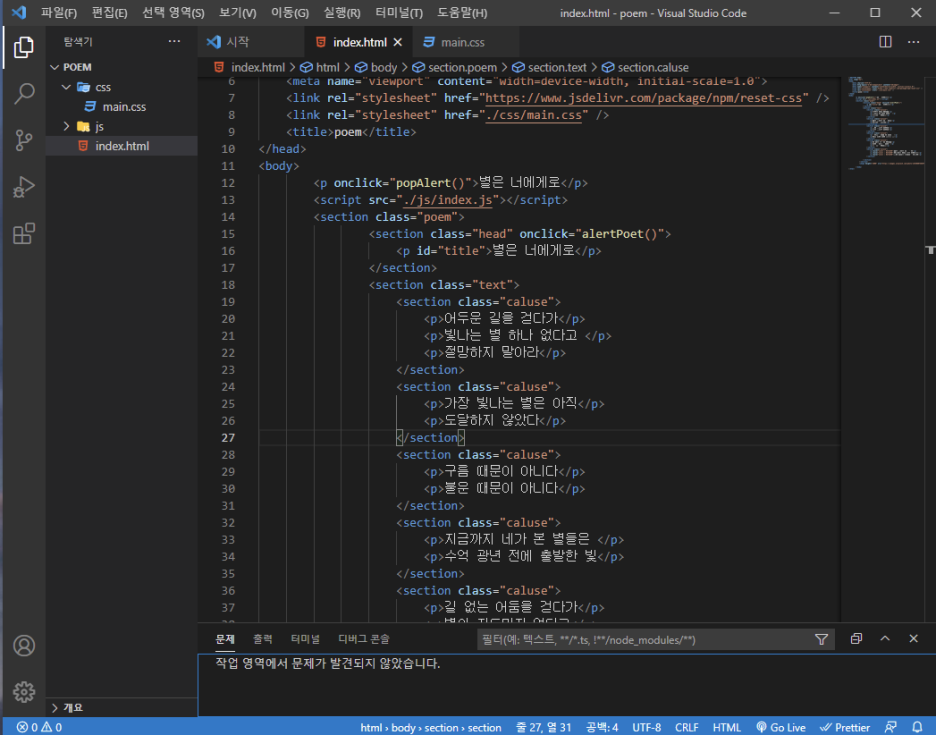
-------개발 블로그를 티스토리로 옮기며 기존의 네이버 블로그에 작성한 내용을 옮겼습니다.https://blog.naver.com/0yeonjae2/222422833582-------실질적인 수업이 끝난 후부터 프로젝트의 최종본을 제출하기 전까지의 활동을 정리했다.수정할 것이 없을 거라 생각했는데 생각보다 많았다. (동영상은 네이버 블로그를 통해 볼 수 있습니다.) js 코드의 간결화js의 문법을 배우기 전 하나하나 상황을 다 고려해서 거진 400줄이나 되는 양의 코드를 사용해서 앨범 페이지 변화와 공지사항의 변화를 표현했었다. 이 부분을 코드의 간결성을 위해 수정해야겠다고 마음먹고 있다가 드디어 작업했다앨범 페이지에 적용되는 js 코드만 거진 450줄을 제거하고 130줄 정도로 간결화하는 데 성공..